どうも、おしのです。
前回の記事でcanvaを少し使いこなせてきた!と書いたところ、
画像編集のやり方を教えて欲しい!というリクエストがあったので書いてみました。
今までパワーポイントしか使ったことない人間からすると、
最初何これ操作わからんって感じでした💦
さて、canvaとは?とか基本操作は今回書きません。
とりあえず、
インポートした画像と背景色の馴染ませ方
を今回は紹介します。
なお、以下は
画像に合わせて背景色を変える方法です。
もし、背景色に合わせて画像の色を変えたいなら、画像の背景を透明にしましょう。
canvaでは有料です😂
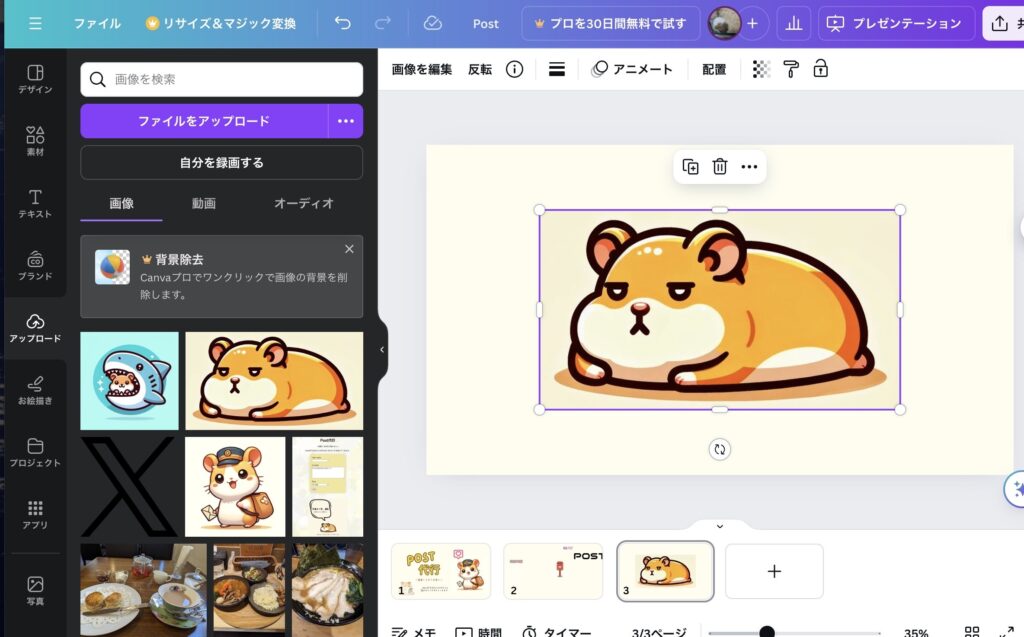
画像と背景色が合わない
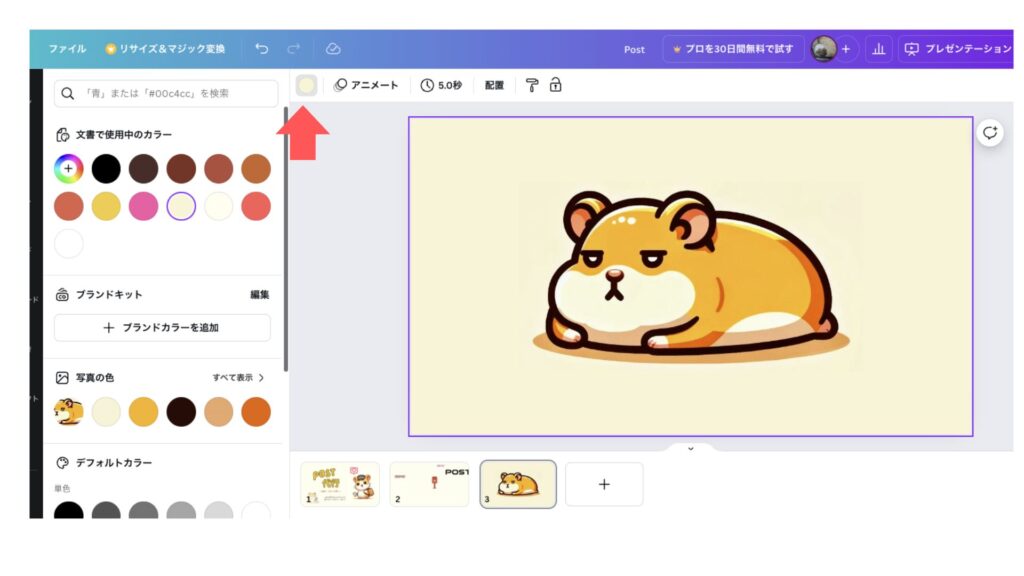
このだるそうなハムスターのイラストと背景が微妙に合いません・・・

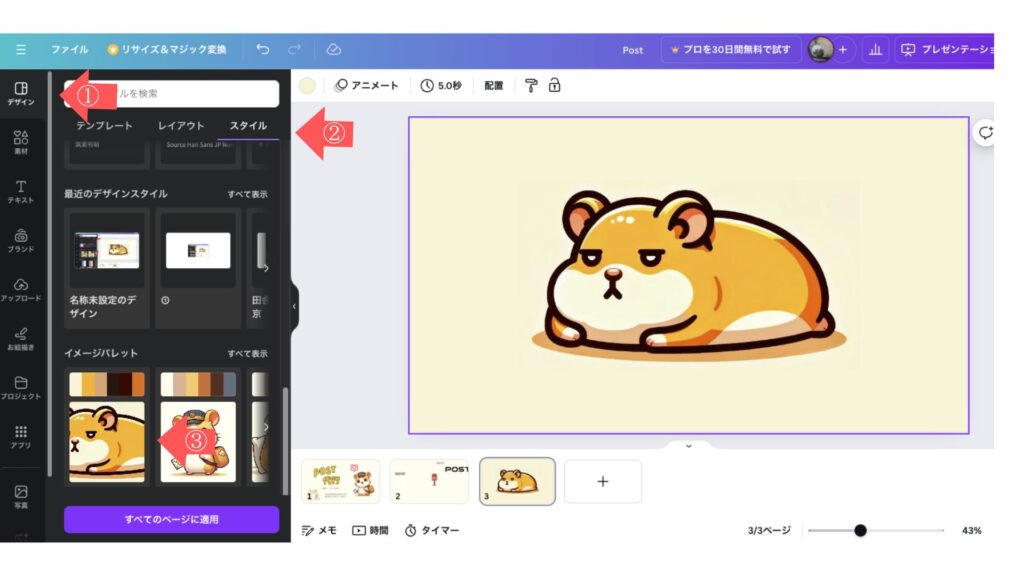
背景色を画像の色に合わせる

- 一番上のデザインを押す
- スタイルタブをクリック
- 画像のイメージパレットを押し、いい感じの色にする

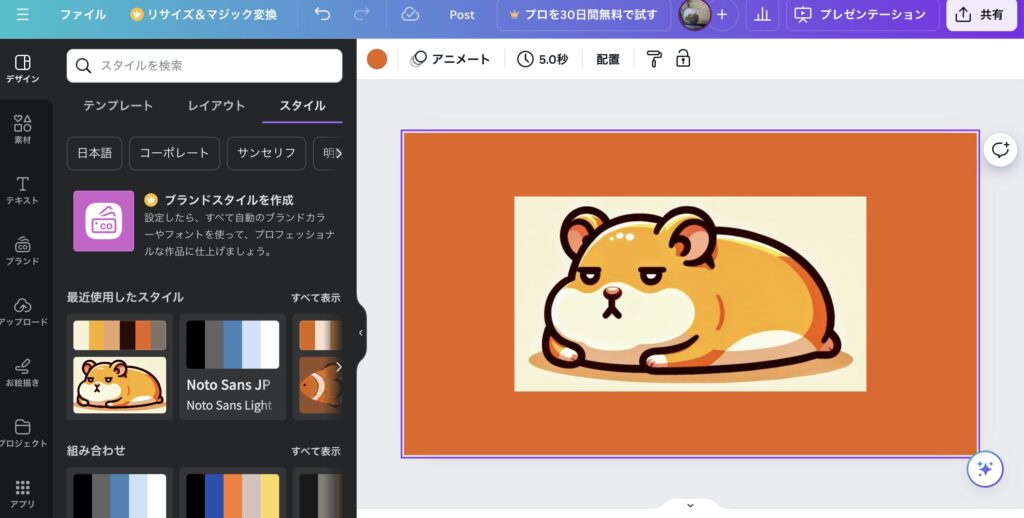
他の色にするとこんな感じ

色を自動で選んでくれるのがありがたい✨
ただ、色が微妙に合わない画像もあるのでそこは背景消すか、色を検索する必要があるかと思います。
1クリックでもイケたw

フツーに⇧の背景色押したら一瞬で出るやん・・・・
ということにやりながら気づいたおしのでした笑😂
canvaはボタン多すぎんのよ笑
以前作ったものから持ってくる
作業を最初はホワイトボードでやっていたおしのですが、
これだとダウンロードした時に自分の作業画面が小さくなってしまった。

プレゼンテーションモードにすればよかった😭
でも一からやる必要はありません。
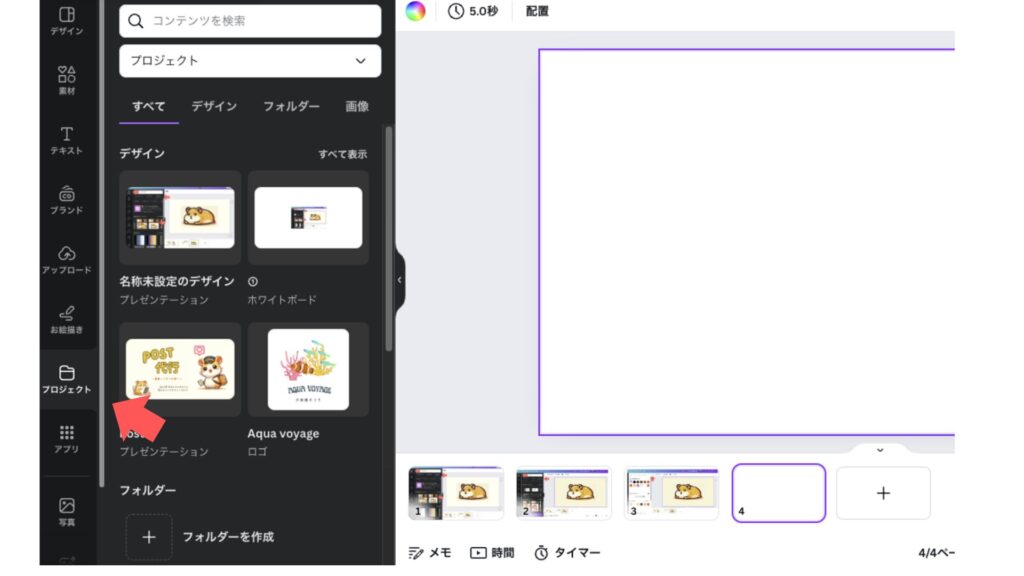
ホームに戻り、新しくプレゼンテーションを作成します。

そこからプロジェクトを押すとさっき作ったホワイトボードがあります。
それを押すだけで作っていたデザインを呼び出すことができます。

おっちょこちょいにはありがたいし、便利よね
プロジェクトの中に複数枚デザインがある場合は、選択して適応することも可能です。
まとめ:canvaは画像に合わせて背景色を選べる
色のことに詳しくない素人にとってはとても便利な機能だと思います。
フォントも可愛いものが多いし、無料でもデザインが豊富です。
しかし、初見では使い方がわかりにくい!笑
私もまだまだ使いこなせているとはいえないので、
小ネタがあればまた書いていこうかと思います😆
もっと簡単にできるよとかあれば是非是非教えてください✌️
ちなみに、canva内の素材で作ると、似たようなものを提示してくれるので便利〜✨
次回は
Googleフォトからcanvaに大量の画像をインポートし、いい感じに配置する
をテーマに書いてみたいなと思ってます✍️
これこそ泥臭いので、もっといいやり方があるかもですが笑
私はスマホがGoogleピクセル8、PCはMacなので画像を入れるのに割と苦労しているんですが、
とりあえずcanvaではそれが解消できたので共有したいと思います。



 (まだ評価がありません)
(まだ評価がありません)

コメント